The following two sites on poor Web design make for interesting exploration. Their designers have adapted the old adage of learning from other people's mistakes: 'learn good Web design from bad Web design'.
Here we simply note common problems. The frame examples with bad navigation and overuse of JavaScript are clear examples of bad Web design.
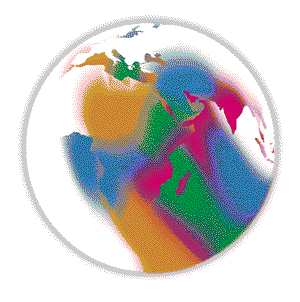
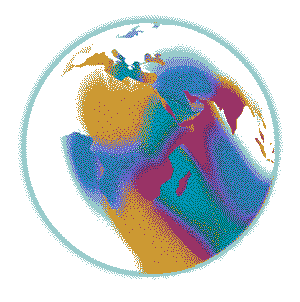
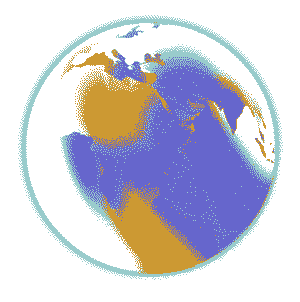
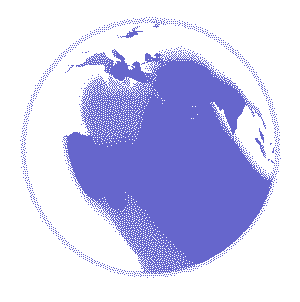
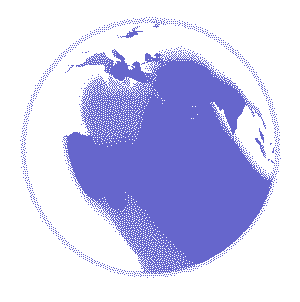
The following GIF images were produced by GIF Cruncher. The information given for each image are the tool's output. As you can see, you can gain dramatic space and time savings.
 96 Colours; 0 dither; 3.2% (0.2 secs.)saving |
 64 Colours; 10 dither; 7.6% (0.6 secs.)saving |
 32 Colours; 20 dither; 26.3% (2.2 secs.)saving |
 16 Colours; 30 dither; 41.6% (3.4 secs.)saving |
 8 Colours; 40 dither; 51.7% (4.7 secs.)saving |
 8 Colours; 50 dither; 75.6% (6.3 secs.)saving |
 2 Colours; 60 dither; 85.7% (7.1 secs.)saving |
 2 Colours; 80 dither; 84.7% (7.0 secs.)saving |
The Netscape site clearly shows how photographic images visually appear to suffer little from the quality degradation caused by 'lossy' compression.
You can experiment with JPEG files yourself using a graphics application or a website that offers the facility, such as JPEGCruncher
choosing the user interface for the content you might wish to provide;
choosing any graphic images you might need, and the appropriate technology;
devising the directory and file structures that will allow you develop and maintain a site.
Analysing Overall Site Aims
website Architecture
Navigation Planning
Designing for Hyper-Reading
Estimating Download Times
Site Promotion
An information architecture is a description of the structure of a site. Page architecture is a description of the structure of a page.
Every page on a site should include navigation facilities that allow the user to see where they have been (history), where they are (current), and where they can go (future).
Poor clarity in a website's content appears to slow readers down. This is probably because readers pause while trying to understand the content. Further, if users do not trust what they read they will question the usefulness of the site and may abandon it.
A website designer cannot affect the capabilities of a user's network connection, computer system (hardware and operating system) or browser.
By specifying the height and width of an image you allow a browser to continue to layout and render text while the image continues to download.
By specifying the height and width of an image you allow a browser to continue to layout and render text while the image continues to download.
Answer: for two dimensional images, i.e. no lighting or shading required, compression will occur cleanly and precisely.