
June 2010 Edition
Computer Science Department, University of Cape Town
| MIT Notes Home | Edition Home |
 | MSc-IT Study Material June 2010 Edition Computer Science Department, University of Cape Town | MIT Notes Home | Edition Home | |
Constructivist theories are all based on the idea that we do not perceive the world directly – that we process any image we see before it is consciously recognised. (There are many different types of constructivist theory, perhaps the best known is Gestalt theory which we shall discuss in the next section.) This has quite a few, far reaching, implications For instance, one consequence of the constructivist approach is that a child must learn some base amount of knowledge before it can ‘see’ (as we understand the term ‘see’).
To illustrate their point, the constructivists show how the mind uses contextual information and world knowledge to affect what we see. By using optical illusions we are challenged to question if what our eye detects is really what we “see.”
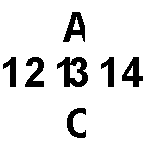
Consider the following figure

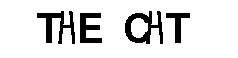
What do you see? Is the middle symbol a “B” or a “13” ? The context in which we see a symbol has a huge influence over how we “see” it. What about the sentence in figure2? The symbol in the middle of each word is clearly identical, yet we are able to “see” it differently in each context!

Our brain is able to use information about the context in which a symbol appears. It can use the contextual information to disambiguate the symbol, so that we “see” complete and meaningful words.
Contextual perception obviously has applications in interface design. For instance an icon design which means one thing in one part of the interface, might mean something completely different in another place. A good example of this is the check box.

Usually this symbol is used to show whether an item is selected or not. But, it is also the symbol used to denote “Close” when used in the top right corner of a window in Windows 95/98/2000. Again, in the different contexts, we see different buttons, even though the representation is identical.
Can you find examples of interface elements (like the check box) which appear identical, but have different meanings in different contexts? You may find that pictures denoting actions/verbs rely more on context than those representing nouns.
A discussion on this activity can be found at the end of the chapter.
Explain why context is important when designing an interface?
Answer to this question can be found at the end of the chapter.
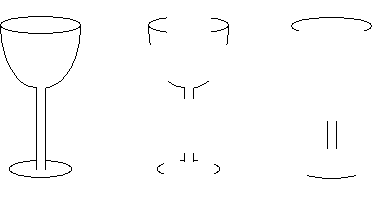
From childhood, humans develop a huge knowledge about objects and how to recognise them. Our perceptual systems exploit this knowledge, allowing us to recognise objects when parts of that object are obscured. In figure 3 below, we can readily identify the wine glass, even though roughly half the original information is obscured. The final glass is much harder to identify. Not only is much more information missing, but crucial details (such as the contour of the glass) is not present.
Using world knowledge to recognise partial shapes

A lot of research has been conducted in to the types of information our perceptual systems need to identify objects. Edge information and contour information is vital – other information, in particular colour, is largely redundant. (Even an object which is heavily reliant on colour to identify it, such as a banana, can be as quickly recognised in black and white).
Again, this information about our ability to perceive incomplete objects is useful at the user interface. When designing graphics were screen area is restricted (as is the case for an icon), we can show those edges which most define an object, without worrying about colour information.
Look at the icons at the top of your browser window (Back, Forward etc.) and have a go at re-designing them to exploit your world knowledge.
A discussion on this activity can be found at the end of the chapter.
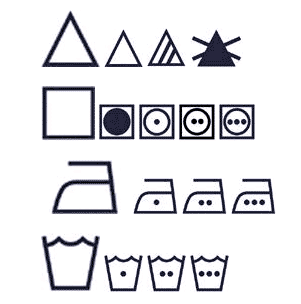
Look at the laundry labels in the images beneath. Each represents a separate class of operation you can perform on your laundry (e.g. dry, wash, dry clean and bleach). Can you guess which symbol represents each operation? Do you think that the symbols exploit world knowledge sufficiently well to depict each action? If not, suggest some alternatives.

A discussion on this activity can be found at the end of the chapter.
The term gestalt refers to something which has a well structured form; a form which is often more than the sum of its parts. For instance, four lines arranged in a square form something which we primarily recognise as ‘square’ – not as a collection of four lines arranged in some fashion. Gestalt theory would argue that our perception of the lines is influenced by the knowledge we have about geometric shapes (in this case the square) which causes us to perceive a square and not individual lines. The constructivism described by Gestalt theory, therefore, is the way our mind’s knowledge of different types of form affect our perception.
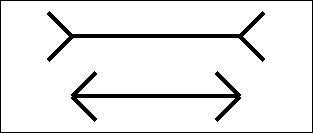
The relationship between the lines in the Müller-Lyer illusion (below) serves as a good example of how our brain constructs something more from the lines than is actually found in the diagram. In this instance, our brain constructs views from the two groups of three lines such that the top horizontal line looks longer than the horizontal line beneath it. In actual fact, there are both the same length.

What is meant by a 'gestalt,' illustrating your answer with an example?
Answer to this question can be found at the end of the chapter.
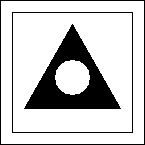
One key “form” in the Gestalt theory is the idea of “Figure and Ground.” Look at the figure below. What do you see? Do you see a complete triangle with a circle placed on top of it? Or, do you see a triangle with a circular hole through which you can see the square beneath? In other words, is the circle part of the ‘figure’ or is it part of the ‘ground’?

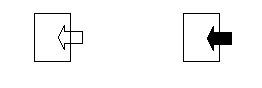
Presenting the distinction between figure and ground is essential if we are to produce pictures and icons which are unambiguous. Consider the following symbols (figure 6) which could be used to represent “exit”:

When drawing images like this on a page, or a computer screen, you need to be careful that you are not confusing your user about what is part of the foreground and what is part of the background in your image. The idea of “figure and ground” has implications when designing symbols such as icons. One rule we can infer is in marking boundaries: it is better to use a solid shape than just[1] an outline. By using a contrast boundary, the black arrow stands out more than the outlined arrow.
Consider the following laundry symbol. Could it be improved using figure and ground rules?

A discussion on this activity can be found at the end of the chapter.
Another application of figure and ground distinction is increasing the amount of information conveyed without increasing the amount of “ink” used to represent that information. Often, computer graphics can become cluttered and hard to read because the designer is trying to convey a lot of information in a small space.
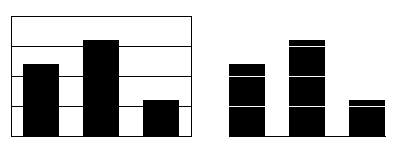
To illustrate the point, consider the graph on the left. Here the information being presented (as represented by the height of the bars) is drawn in the same colour as the contextual information (the lines of the graph). The graph on the right, however, exploits figure and ground to show the information in one colour but keep the context information as part of the ground.

How can we improve the following graph using the rules of figure and ground?

A discussion on this activity can be found at the end of the chapter.
One of the main contributions of Gestalt theory is in the principles by which objects group themselves in visual perception. There are five different types of grouping:
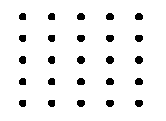
Proximity: In the figure below, the dots could be organised in rows or columns.

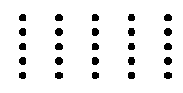
Due to the proximity of dots in the figure below, the dots arrange themselves in columns.

Conversely, the dots in the figure below appear in rows.

Proximity need not only apply to organised items, then tendency to group by proximity can be seen in random allocations such as in the figure below:

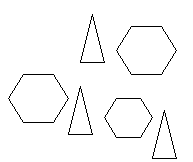
Similarity: Objects of similar shape or colour will be perceived to be grouped together, as in figure below.

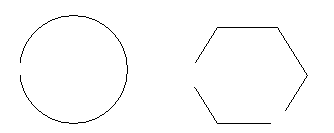
Closure: Rather than appearing as three separate lines, the application of closure to perception means that we see a circle and hexagon in this figure below:

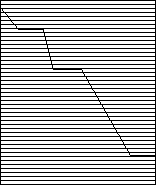
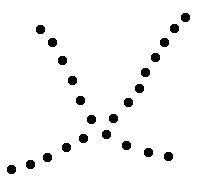
Continuity: By using continuity in perception, we tend to see two distinct trails of dots in the following figure.

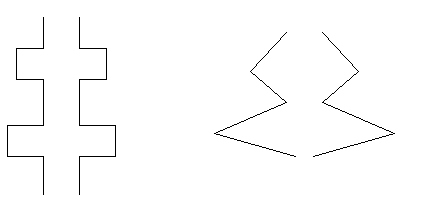
Symmetry: Areas that are surrounded by symmetrical lines tend to be recognised as shapes, rather than the lines being perceived as shapes in their own right. (see below)

The five grouping rules discussed above give the interface designers ideas about how to arrange interface objects so that they will be perceived to belong together in some way.
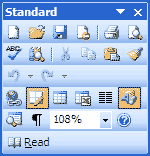
Consider the following dialog boxes and tool bars from various applications. Discuss how grouping rules have been used to design each one.
 |
 |
A discussion on this activity can be found at the end of the chapter.
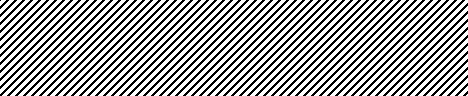
Grouping objects too closely together can play tricks on your perceptual system, causing an illusion called moiré movement. Stare at the following image and you should experience the effect.

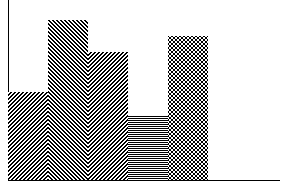
This can be a problem in computer graphics, as in figure below,

Choose the most appropriate word from Symmetry, Similarity, Closure, Continuity or Proximity to describe each of the Gestalt grouping descriptions beneath.
Objects arranged regularly, but which are close vertically, tend to be grouped in rows
Objects of similar shape or colour will be perceived to be grouped together
Objects which follow each other in an un-broken line are grouped together
Even though parts of regular objects are missing, we tend to fill in the gaps
Answer to this question can be found at the end of the chapter.